Appendix A: Program Structure of Adventure and Rocky's Boots
Getting a good idea for a computer game is only half the battle -- the idea must then be implemented as a working program on some computer. Thousands of decisions, major and minor, face the programmer as he constructs his game. Often, to make the game work at all, the programmer must arrive at certain insights as to how to structure his program. Thus, the design of the game program itself is a crucial part of computer game design. It is instructive to examine the structure of real game programs, to see how they have been constructed. As examples, the program for Atari 2600 Adventure and Rocky's Boots are worth looking at.
First, however, a few general observations can be made about computer game programs. An animated computer game lets the player manipulate an input device such as a joystick, and thereby affect the action on the computer's display screen. The action on the screen usually involves discrete entities (such as balls, spaceships, or monsters) that interact with each other. Thus the game program must get input data from the player, use that data and the current state of the game to simulate the behavior of all the entities in the game, and then show the player what is happening with an image on the display. This input-simulate-display loop is repeated many times a second. Also, to make the program into a game, there must be a test to see if some criterion for winning has been met. Figure A-l shows the general flowchart for an animated computer game.

Figure A-1
Flowchart for a computer
game program
There is a natural order in which to write an interactive graphics program. My habit is to write the display routines first, since their behavior can be tested by watching the screen. Second, I write input routines and use input from the joystick or computer keyboard to drive the display routines. From this early stage onward, the programmer can test much of his new code in the role of a player of the game, manipulating the joystick and checking that the response on the display is as expected. This is much faster and more satisfying than traditional debugging methods which involve peering at columns of numbers. Computer game programs have a nice property: all bugs are visible. If you can't see, it's not important.
A very interesting and important part of the program for an adventure game is the data structure which is used to represent the rooms and objects in the game. The rooms are interconnected into a network, and each object has a position in a room. The rooms and objects possess certain attributes, like color and shape. The data structure (see Figure A-2) numerically represents the properties and positions of the various rooms and objects. The room-list and object-list contain blocks of data that define the position, shape, and properties of each room and each object. The straightforward data structure of Figure A-2 is an idealized one -- in practice, various implementation problems and machine quirks complicate things.

Figure A-2
Adventure game data
structure
Program Structure of Atari 2600 Adventure
The data structure for Atari 2600 Adventure is shown in Figure A-3. The data for a given object was not all grouped into one block of memory. Rather, pointers were used to link several memory areas together. There were two reasons for this: first, the part of the data that could change as the game progressed (for example, object position) had to be located in RAM memory, whereas most of the data was in a different region of memory, in ROM. Second, some of the data was of variable length (object shape bitmaps), and therefore could not fit into the regular, fixed-size list structure without wasting space. Another complicating factor was that the data structure was set up to allow the shape of objects to be easily changed. (This allowed the bat and the dragons on the game to be animated.) Also, each object had an additional attribute (takability) specifying whether it could be picked up by the cursor or not. The bitmaps which defined the shapes of rooms and objects had some quirks. The object bitmap had to end with a zero byte. The room bitmap had two special bits which turned on or off the thin walls on either side of the screen. Most of the peculiarities of this data structure resulted from attempts to conserve memory, which was very limited on the Atari 2600 machine -- it had l28 bytes of RAM memory and about 4000 bytes of ROM.

Figure A-3
Data structure for Atari
2600 Adventure
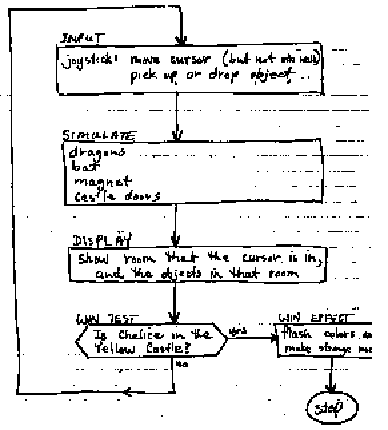
The program for Atari 2600 Adventure operated upon the room and object data. (See Figure A-4.) Input from the joystick controlled the movement of the player's cursor, within a room or from room to room. The cursor was treated as an object. Joystick input also controlled the picking up and dropping of objects. When the cursor dragged another object around, the data describing that object's position was changed.

Figure A-4
Flowchart for Atari 2600
Adventure
The simulation part of the program defined the behavior of several types of objects: the dragons, the bat, the magnet, and the castle doors. During one iteration of the main loop of the program, corresponding to one animation frame, a subroutine was invoked to control the behavior of each of these active objects. One routine was needed for each type of object. There were three different dragons in the game. Each one was controlled by the same dragon subroutine, although different parameters were supplied to the subroutine (dragon speed and which object to use as the dragon) so that the different dragons could have different characteristics. The dragons and the bat were implemented as objects controlled by subroutines, but since they moved about on their own in the game, and initiated actions, they could be considered to be simulated creatures.
The display part of Adventure showed on the TV screen the room currently occupied by the cursor, plus any objects that happened to be in that room. The data in the object- and room-lists describing all the other rooms and the objects in those rooms was not used by the display routine. Nevertheless, the simulation part of the program diligently updated the positions and other attributes of those invisible objects. Thus, events could occur unseen, in other parts of the game world.
Program Structure of Rocky's Boots
The idea of rooms and objects and the data structure which represented them was the foundation upon which Rocky's Boots was built. The data structure for Rocky's Boots used the same fundamental organization as Atari 2600 Adventure -- a list of data blocks for rooms and objects -- but some improvements and additions were made to the new version of the data structure. (See Figure A-5.) Provision was made to connect different objects together, so that they moved around as a unit. Text strings were added as a new entity to the data structure, on an equal footing with rooms and objects. Two changes were made for efficiency in accessing the data. First, a linked list was maintained of all the objects in each room. Second, the order of the data in memory was reorganized, grouping the data for specific properties (like color) into memory blocks, rather than, as before, grouping all the data for a given object in one block of memory.

Figure A-5
Data structure of Rocky's
Boots
One reason that greater efficiency was needed in the new version of the data structure was that the new host computer, the Apple II, had twelve times as much memory (48K versus 4K) as the Atari 2600, and thus could represent many more objects and rooms. However, this larger quantity of objects needed to be processed in roughly the same amount of time as before, namely, in one animation frame. Therefore each individual object needed to be processed faster. Atari 2600 Adventure had 30 rooms and l5 objects, whereas the data structure on the Apple allowed 64 rooms, 255 objects, and l28 text strings.
The ability to connect several objects together into a rigid body had some advantages. The bitmap used to represent the shape of a single object confined that shape to a limited size (7 by l6 pixels on the Apple), and "gluing" several objects together could overcome this size limitation. In addition, each object was defined to have a single uniform color, so a multi-colored object could be constructed by gluing together several ordinary objects. The logic gates in Rocky's Boots were each made up of several glued-together objects. Each input or output of a gate was a single object, and thus it could change color independently of the other inputs and outputs, and of the other objects making up the body of the gate. This was convenient for showing the state (0 or l) of signals feeding into the gate.
This interconnection of objects was implemented by slaving the position of one object to another (its master) with a fixed X, Y offset. When the master object moved, the position of the slave object was calculated as the sum of the offset and master's position. The position of all the slave objects was updated each animation frame, so that the slaves maintained a constant relative position to their masters. This property of connectivity was defined in the data structure by adding three new entries for each object in the object list: a pointer to a master object (possibly null), an X offset, and a Y offset. A null pointer meant that the object had no master, and could be positioned independently.
In Rocky's Boots , the master-slave scheme was used to interconnect the objects making up an individual logic gate, but a different method was used to hook up gates into circuits. When an output object was plugged in to an input object, this connection was recorded in the data structure as two pointers linking the objects to one another. These connection pointers served two functions. They were used for conveying signals from gate to gate as a signal propagated through the circuit. When the circuit was moved, they were used to position the gates in the circuit relative to one another.
The program for Rocky's Boots, like Atari 2600 Adventure, had a main loop composed of input, simulate, and display routines, plus a test to see if the player had won the game. (See Figure A-6.) The input and display parts of the program are similar to the corresponding routines in Adventure, although "plugging together" has been introduced as an input-controlled action, and text strings have been introduced into the display. The simulation part of the program is entirely different from that of Adventure, simulating signals moving through a circuit instead of monsters that chase the player around. (Well, there is one nasty little alligator in Rocky's Boots.) The criterion for winning the game is different, too.

Figure A-6
Flowchart for Rocky's Boots
Most of the simulation part of the code in Rocky's Boots is concerned with simulating the various parts of the logic circuits in the game: the sensors, logic elements, and effectors.
The sensors are circuit components which, like human senses, produce signals in response to certain conditions. A green-sensor, for example, tests for the presence of a green object in a region near the sensor. The logic elements come in several types: AND gages, OR gates, NOT gates, flipflops, delays, and wires. Each of these logic elements calculates the state of its outputs based on the signals that have come into its inputs. The colors orange and white are used to how the state of each circuit component on the screen, and, in fact, the table in memory recording the color of each object is also used to signify the state (l or o) of each input and output. The effectors, like the boot and clacker, are triggered by their inputs into causing actions within the game world. The behavior of each type of component was controlled by a particular subroutine.
The logic circuit simulation works in a two-step cycle: simulate logic and propagate signals. First, the outputs of all logic elements are calculated from their current inputs, the outputs of the sensors are determined by testing the situation in the game world near the sensor, and the effectors are activated based on their current inputs. In this step of the cycle, all the circuit components operate independently of one another. Then, second, all output signals are propagated across the circuit connection to drive the inputs of other circuit components. These two steps happen once each iteration of the main loop, followed by the display routines, which show the state of each input or output on the screen. Thus, a signal takes one animation frame to proceed from the input of a component to its output. Another way of saying this is that circuit components in Rocky's Boots have a one frame propagation delay.
The data and the program for both Atari 2600 Adventure and Rocky's Boots defined the entities being simulated in the games. Each room and object entity had its own private data area in memory, describing its state, position and properties. Each active entity in the game was controlled by a subroutine which regulated the entity's behavior, and detected and supervised interactions with other entities. The input routines allowed the player to control an entity (the cursor), and thus make things happen in the game. Both programs defined imaginary worlds, whose inhabitants and laws were completely defined in a few little pieces of silicon.
---------------------------------------------------
Copyright © 1983 Warren
Robinett. All Rights Reserved.